Bubbles
Some components for Bubble Tea applications.
These components are used in production in Glow and Charm.
Spinner

A spinner, useful for indicating that some kind an operation is happening. There are a couple default ones, but you can also pass your own ”frames.”
Text Input

A text input field, akin to an <input type="text"> in HTML. Supports unicode,
pasting, in-place scrolling when the value exceeds the width of the element and
the common, and many customization options.
Progress

A progressbar example. Supports solid and gradient fills. The empty and filled runes can be set to whatever you'd like. The percentage readout is customizable and can also be omitted entirely.
Paginator

A component for handling pagination logic and optionally drawing pagination UI. Supports "dot-style" pagination (similar to what you might see on iOS) and numeric page numbering, but you could also just use this component for the logic and visualize pagination however you like.
This component is used in Glow to browse documents and Charm to browse SSH keys.
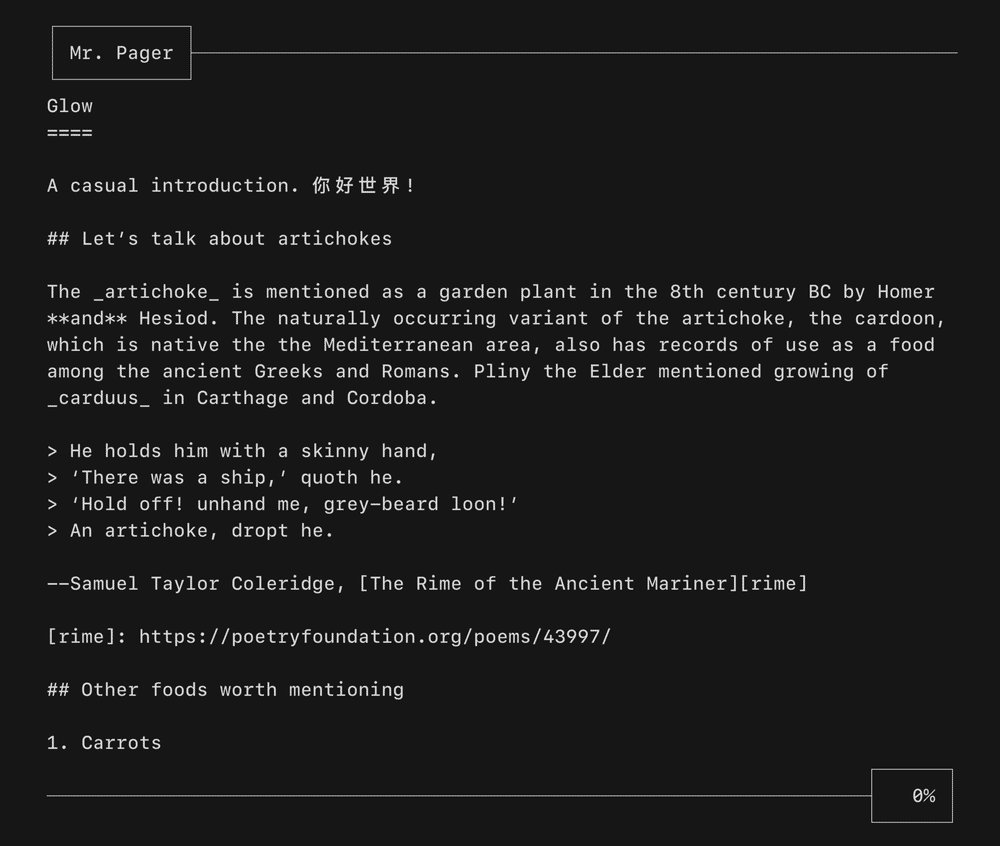
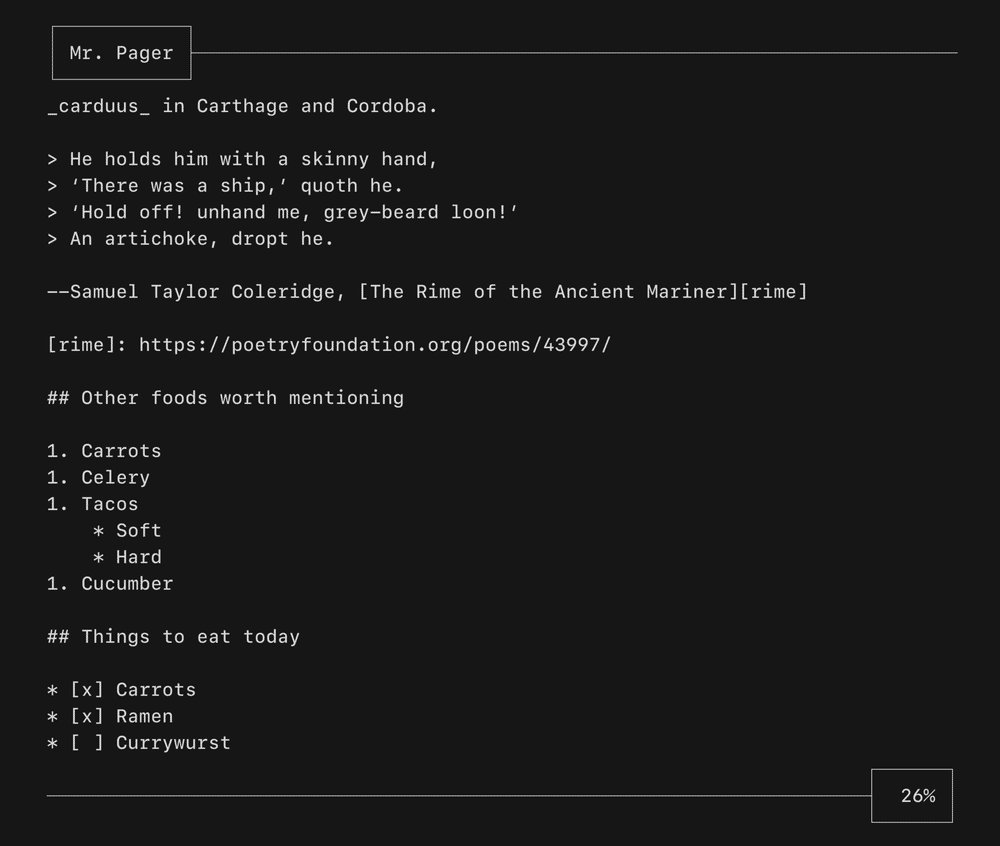
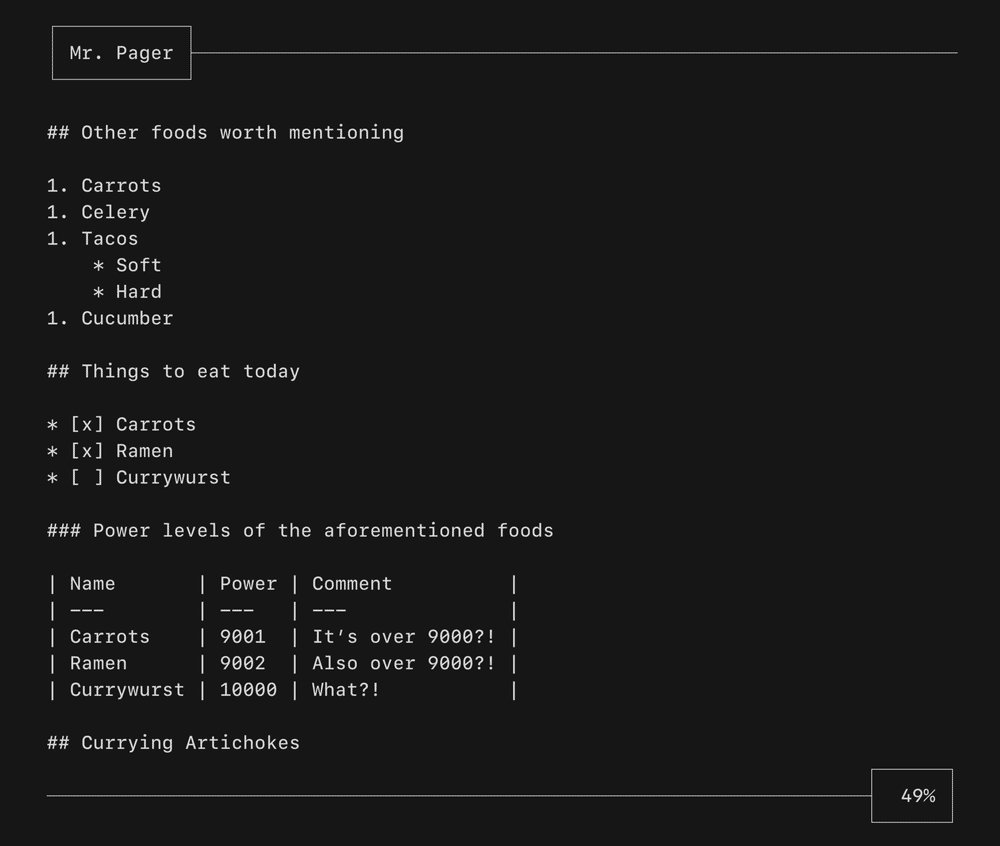
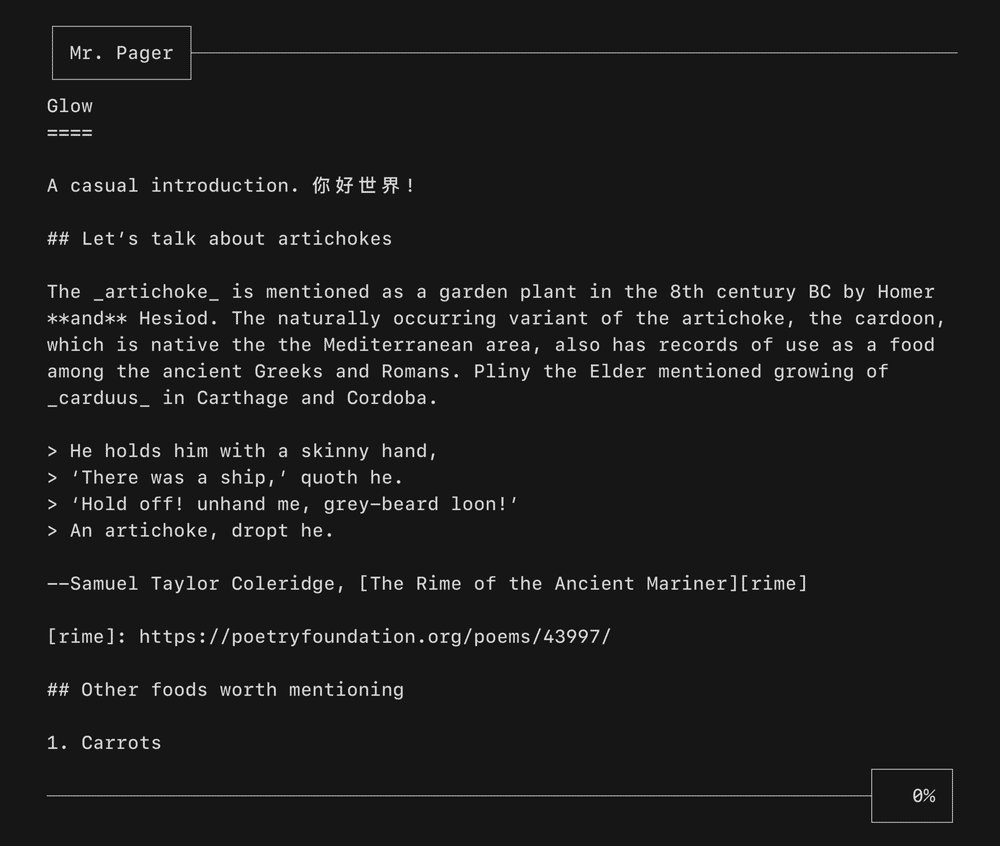
Viewport

A viewport for vertically scrolling content. Optionally includes standard pager keybindings and mouse wheel support. A high performance mode is available for applications which make use of the alterate screen buffer.
This component is well complimented with Reflow for ANSI-aware indenting and text wrapping.
License
Part of Charm.
Charm热爱开源! / Charm loves open source!


